What is TypeScript? Introduction for Beginners
Learn why TypeScript is a powerful programming language and how it can help you as a developer.
What is TypeScript?
Welcome! If you are interested in learning TypeScript and would like to know more about why it is important for you as a web developer, this article is for you.

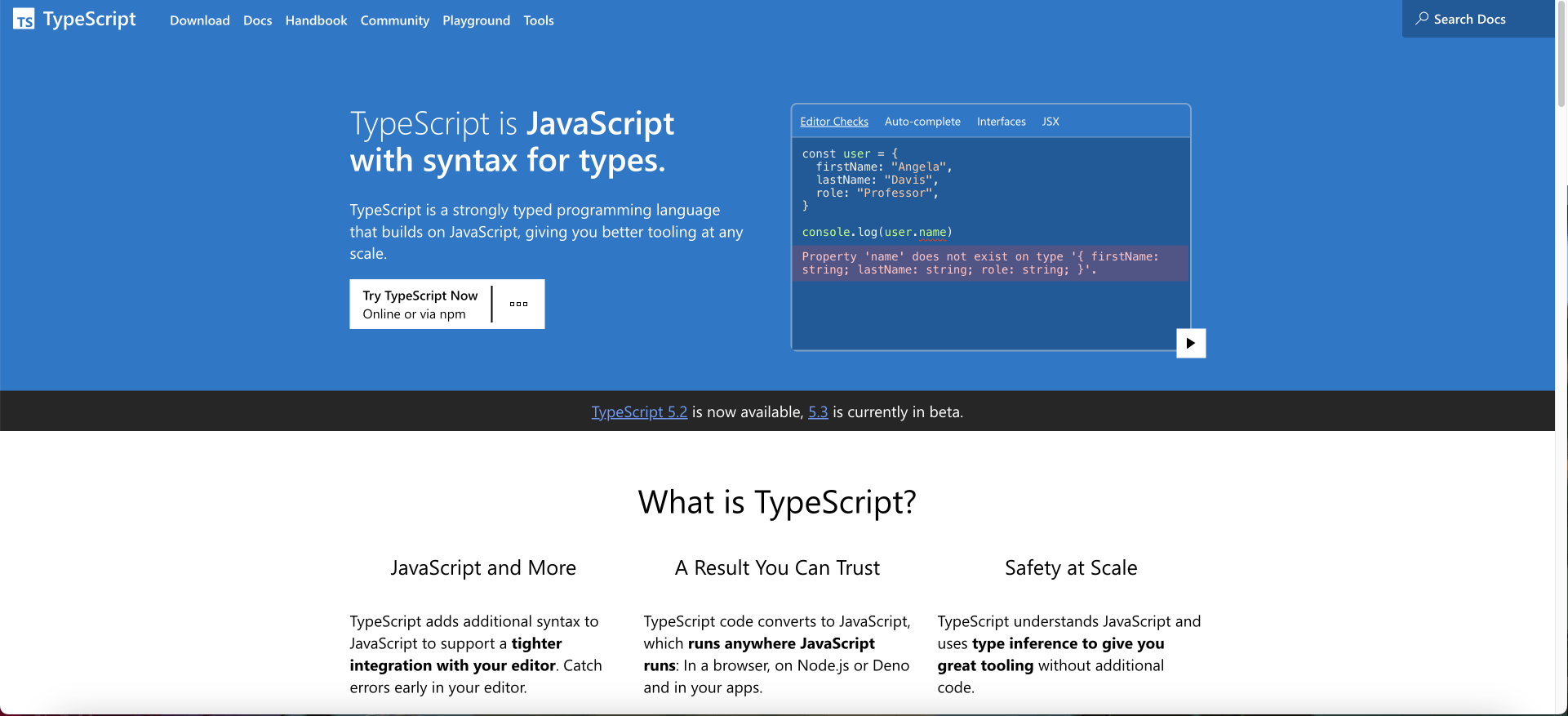
Officially, TypeScript is defined as:
A strongly typed programming language that builds on JavaScript, giving you better tooling at any scale (source).
In this definition, we find four key elements.
Let's see them in detail:
Programming language - TypeScript is a programming language used for web development, mobile development, game development, and more.
JavaScript - TypeScript is a superset of JavaScript, which means that it has all the features of JavaScript (and their syntax is quite similar) but it adds even more functionality.
Strongly typed - In TypeScript, we can specify the data types of our variables and parameters. This is super helpful because we can find, prevent, and fix bugs even before running our code.
- Scale - TypeScript is suitable for building scalable web applications that can be expanded as needed because it is much safer than JavaScript thanks to its static typing, modularity, and rich tool ecosystem .
Why Was TypeScript Created?
You may be surprised to know that TypeScript is not a new programming language. It was created in 2012 (11 years ago!). However, it has become increasingly popular in the last few years.
TypeScript was created by Microsoft to address the shortcomings of JavaScript. For example:
JavaScript does not have static typing, so we cannot specify the data types of our variables and parameters. This makes our code much more error-prone but with TypeScript, we will immediately see any error or mismatches in the data types of our program, even before running them.
TypeScript also made JavaScript code more reliable and easier to maintain, which improved the developer and user experience. If developers catch potential bugs earlier in the development process, products and platforms will have fewer errors, which is a great advantage for developers and users alike.
What is TypeScript Used For?
TypeScript can be used for:
Web Development (Front-End and Back-End).
Mobile Development.
Game Development.
Education and research.
And more...
Currently, we see TypeScript being used mostly for web development.
If you search for TypeScript projects on GitHub, you can find a variety of real-world projects and tools that are using TypeScript right now:
According to stackshare, more than 5,200+ companies are using TypeScript. Therefore, if you learn TypeScript now, you will have a valuable skill for your future.
The rising popularity of TypeScript was confirmed by the Stack Overflow Developer Survey 2023. TypeScript was the fifth most popular programming language in the category of "Programming, Scripting, and Markup languages":

This is solid proof that TypeScript is becoming very relevant very fast and, based on these numbers, it may be even more popular in the future.
Awesome. 🙂 Now let's start diving into the technical aspects of TypeScript and how it is closely related to JavaScript behind the scenes.
Transpiling TypeScript to JavaScript
When you write TypeScript code, the code will undergo a process called transpiling, which is performed by a transpiler.
A transpiler can be defined as:
A type of translator that takes the source code of a program written in a programming language as its input and produces an equivalent source code in the same or a different programming language (source).
This means that the transpiler will take code written in TypeScript and it will convert it into equivalent code written in JavaScript.

You may find some resources that refer to the TypeScript compiler instead of the TypeScript transpiler. For example, in the TypeScript documentation, the word "compiler" is mentioned. In those cases, the terms are used interchangeably for simplicity purposes.
Installing the TypeScript Transpiler
Now let's see how you can install the TypeScript transpiler (referred to as "compiler" in the documentation).
In the official TypeScript documentation, you will find instructions for installing it using npm:
npm install -g typescript
The documentation warns that:
This installs the TypeScript Compiler
tscglobally. You can usenpxor similar tools if you’d prefer to runtscfrom a localnode_modulespackage instead.
After you have it installed, you can create a TypeScript file with the .ts extension and run the following command to transpile it into JavaScript:
tsc fileName.ts
If you check your current directory, you will find a new JavaScript file with the .js extension next to your TypeScript file.
🎉 Congratulations! You just transpiled TypeScript into JavaScript.
Conclusion
TypeScript is a popular programming language and a superset of JavaScript with static typing that can help you catch potential errors early in the development process.
TypeScript can help you to improve the quality of your code and make it less error-prone. It is well suited for developing large and complex applications.
It has become one of the most popular programming languages among the developer community and its popularity continues to rise. Learning TypeScript is definitely time well spent.
Thanks for reading my article! Now you know more about this powerful language and how it can help you as a developer.
If you would like to find more coding tutorials, follow me on YouTube (Coding with Estefania) and Twitter (EstefaniaCassN).
Have an awesome day. 🔅
